uhugrid

Why?
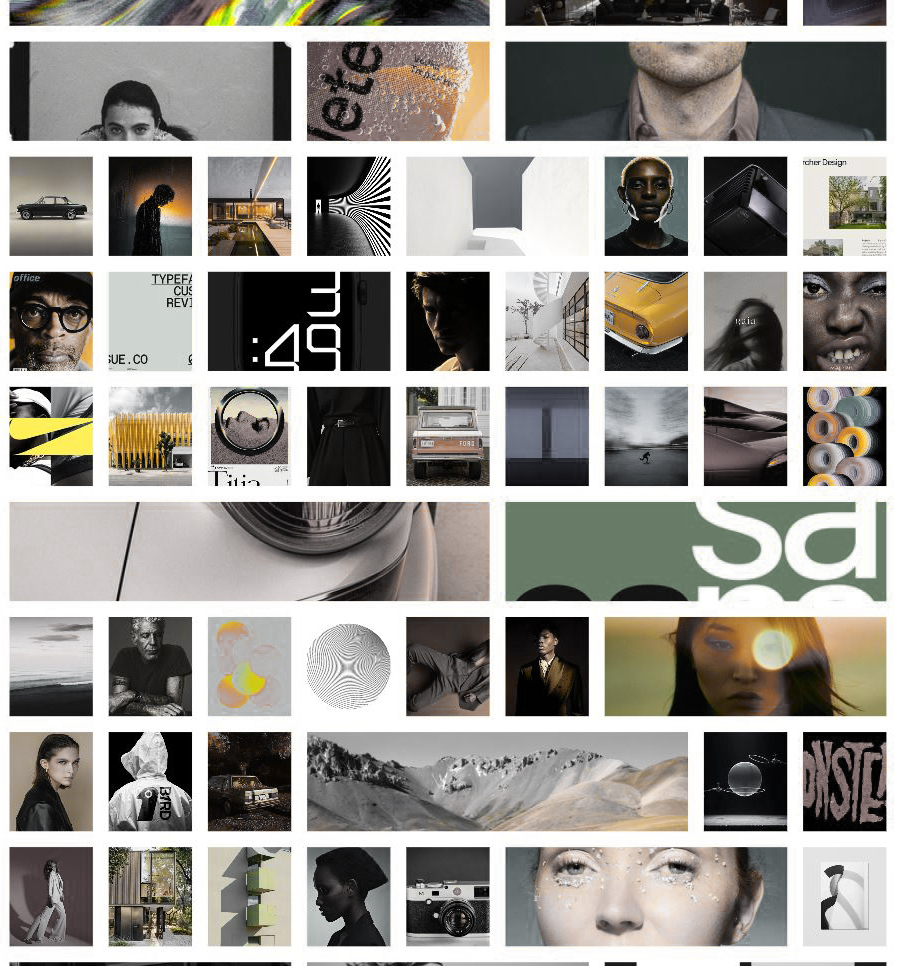
UHUGRID is named for its default behavior of gluing all items together and not wasting any free space.
Every time the page is refreshed or a layout change is requested, a new layout is generated, even if the screen size stays the same.
It is the best alternative when:
- Each card contains little to no inner content
- The number of cards is dynamic, unknown, or might change in the future
- You want the layout to be future-proof so you never have to worry about code maintenance
Due to these limitations, cards are not bound by their content dimensions. This allows UHUGRID to generate visually appealing cards using aspect ratios that fit best for the current screen size and available free space.
This is something that Masonry cannot do.
For more information about speed comparison against native Masonry or other libraries, see the FAQ.
Live demo
To access a simple live example Click here
How to
Watch this walkthrough to understand some basics that might save you time.
Install
1. CDN
https://cdn.jsdelivr.net/npm/uhugrid/plug.min.js
Just inject it in you HTML markup and the rest will be taken care of! Make sure to read about how to structure your markup so that it can be activated.
2. NPM
$ npm install --save-dev uhugrid
Usage
.gallery for the parent container
and .gallery__item for all its children.
<div class="gallery">
<div class="gallery__item">
<!-- PLACE WHEREVER YOU WANT IN HERE -->
</div>
</div>
The plugin comes with the basic styling necessary for it to work properly.
You are responsible for styling .gallery__item and its content as you desire.
Overriding .gallery and .gallery__item is the correct way to use the library.
Please watch the How to video to understand
some important details before you override any styles.
API
The uhu() method controls the column size and the maximum height
for each row.
uhu();
// everthing will be taken care of by default
uhu(1, 1);
// all grid items will have the same height
// items width are always different and can't be controlled
uhu(0, 2)
// column width will be calculated according to the viewport width
//
// The row height is a range from 1 to 2
// it could be 100px height or 200px height
//
// items width as always will be generated randomly to
// aesthetically match the row height
Syntax
uhu (column_size, maximum_row_height)
Paramaters
-
column_size optional: a range from 1 to 40, 1 is approximately
100px. If you insert0orundefined, UHUGRID will choose the best column size depending on the display width of the user. By default it can scale up to 4K displays. -
maximum_row_height optional: for example if you insert 3, UHUGRID will randomly generate rows that are
100px,200px,300pxin height. If you insert 1, all rows will stay at100pxheight.0orundefinedto let UHUGRID choose the most aesthetic height range related to column size.
FAQ
Visit FAQ.md to read common questions and design decisions.
Changes
- for upcoming changes take a look at the Issues tab.
- visit CHANGELOG.md for more information about each release.
License
UHUGRID is released under the GPL-3.0 license.